SALES / SUPPORT : 844-232-4816
How To Design Logos with Emotions Using Grid
Grids naturally tend to produce geometric shapes but today we're going to walk through how to use grids that creates more organic, emotional logo designs.
Gridding is not only helpful for creating balanced and concise logos, but it can also be helpful for stretching your design muscles and designing truly custom logos, as you compile multiple shapes and lines.
The fact that makes the use of grids most instrumental in logo design is that it adds consistency and symmetry into the design.
Consider this: you are a logo designer and your client approaches you to create a logo for their sister brand. Since they are really happy with the original logo, they want to use its key element as the main brand identity to be extended in all future designs.
If you know how to work with grids, you'll know what to do with that key element to use it as the centerpiece around which to create future designs.
In today's tutorial Lilah Higgins, graphic designer and instructor, walks us through the process of how to incorporate emotions using the gridding method in logo design.
In today's tutorial, we're going to focus on emotion and symbolism and how to tie the two together with simple tweaks, using the concept of pareidolia and emotion intertwined.
Tutorial on Designing Emotional Logos Using Grid
Step One: Gather Supplies
First, we're going to grab our supplies:
- Graph Paper
- Pencil
- Ink
- Laptop
- Adobe Illustrator (or you favorite design software)
Also helpful:
- Ruler
- Stencils
Step Two: Types Of Graph Paper
Now there are multiple kinds of graph paper you can use but the most popular three types are:
- Dotted
- Multi line graph
- Isometric
For today's tutorial, we'll be using multi-line graph because it's the most common and has the most versatility.
Step Three: Pre-sketch
Before you start working on your logo, it's helpful to sketch freehand for 20-30 minutes to loosen up your sketching muscles and get you thinking outside of the box (see what we did there?)
Think of gridding as a guide, not a cage. It simply exists to help you create shapes that feel balanced and whole, but it should never make you feel constrained to certain shapes or looks.
Step Four: Choose Your Subject And Emotion
Choose your emotion and choose your subject (both things that can be gathered during the intake phase of your project). How emotion and subject come together to make a simple and cohesive message, is the key to what makes a truly great logo.
I recommend sketching with rounder shapes, asymmetrical lines, and compositions that aren't typical. And ask yourself: what would my subject look like in grid lines? How can I think outside the box with this logo design?
Note: Remember, during your sketching phase that there's always time for optical adjustments once you're in the final stages of your logo design. Optical adjustment is basically when your logo design is tweaked by your eye and looks properly aligned, but may not necessarily be in line according to the precise measurements of your graph. There is always room for optical adjustment at the end.
Step Five: Setup Your Grid
To use a gridded background on illustrator, open a new file in illustrator of any size. Then select view, then scroll all the way down to and check “Show Grid.”
Start building your custom grid based on your sketch. I like to use the Snap to Grid option (also under View) so when you create a shape it snaps to those lines individually.
Note: Remember to keep the perfect dimensions of a circle with in Illustrator by holding down the “Shift” key while creating a shape. There's a lot of copying and pasting that happens so remember the shortcut commands (command+C and command+V on Mac or ctrl-c ctrl-v if you're on PC)
Step Six: Cut And Join Your Shape
Using the Cut Tool, remove the lines of your grid that you don't want and join them to the lines you're keeping for your final logo design.
You'll end up with a singular simplified shape version of your sketch. You can then fill in the colors, gradients, and effects you want to add to finalize.
If you're struggling to get lines to connect properly, select View > Outline and it will simplify your logo design to outlines only so you can see where your lines start and stop. This will keep your logo design nice and clean.
Note: It is good logo design practice to copy and paste your work as you're going so that you can always go back to an earlier version so copy/paste.
About Pareidolia:As humans, we naturally see faces in objects. It's called pariedolia (pronounced pear-ray-dole-lia) and because of how our brains work, we naturally want to attach emotions to those objects.
Pareidolia is a psychological phenomenon that causes people to see patterns in a random stimulus. This often leads to people assigning human characteristics to objects.(source)
As logo designers, it's our job to make sure our viewers are seeing what we intend for them to see. Evoking emotion through your brand visuals is key to engaging your audience quickly and effectively. They say we have somewhere around 2.7 seconds to catch someone's eye online and that's done 10x faster through visuals than through copywriting. Make sure your logo design (or your clients logo design) stands out above the crowd and grabs the attention of their intended audience, through an intentional emotion.
For some brands, it might be a cheerful smile, others it may be a serious or sultry line, drawing them in. This all depends on your skills as a logo designer to convey the right message visually, in a super effective way.
This is what we're going to play into here as we're sketching, gridding, and finalizing our logo design. When we choose the emotion, we can try out different markers and gestures of that specific emotion and blend them into our subject seamlessly.
Step Seven: Finalize Your Logo Design
When you've got your logo design as you like it, with it's lines joined into a solid shape, simply remove any extra gridlines and do any final cleanup, coloring, and effects such as shadows, gradients, or outlines.
If humans are going to naturally search for and find emotion in objects and logos, sometimes it might require an exaggerated version of that emotion to really relay the message correctly. Time and experience will help you determine, as a logo designer, what level of exaggeration is necessary for your specific logo design.
If you get stuck, and not sure how to incorporate emotion into your next logo design, search online for that expression and emotion and take some notes on what that looks for humans. It could be as simple as a head tweak for curiosity, an eyebrow adjustment for sass, an arm gesture for sadness, or the curve of a spine for inviting.
You're likely only one or two tweaks away from achieving the emotion that you want to achieve with your work and I encourage you to use this method to break down your next project into a simple emotion and a simple subject and then put the two together and see what happens.
To be able to fully master the grid with emotions, let's see what different types of logo grid systems we usually work with.
Types of Logo Grid Systems
Some of the most popular ones designers usually use for logo design projects are:
- Bootstraps 12 Column Grid System
- 960 Grid System
- Golden Canon Grid
- Foundation Grid
- Square Grid System
- Snap to Grid (Adobe Illustrator
- And many more...
For the purpose of this video, we have used Snap to Grid because it enables the design to snap the shape to individual lines.
Before we go any further and look at how grids help you enrich the logo design with emotions, let's take a trip into the distant past and trace the history of grids in design.
Interesting Gridding History in Graphic Design
To trace the history of gridding in graphic design, we'll have to go way back in time, way back: in 150 BCE to be exact.
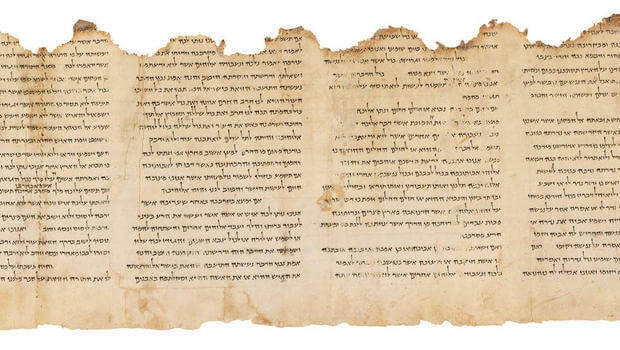
The first evidence of the gridding system was discovered in the The Temple Scroll - one of the Dead Sea Scrolls in which the text is arranged in easy-to-read blocks. This organization of the text gave it harmony and structure.

Image from TryDesignLab
From there, we see principles of grids surfacing in renaissance paintings, by artist, Masolino da Panicale, who used the concept of one-point perspective to draw paintings that look realistic and three-dimensional.
However, the grid system became famous as the foundation block to modern printing press in the early 19th century. It helped the organization of the text on large newspaper print, gave structure to book printing, helping create the perfect page, and gained a solid birthing ground in Switzerland, where it flourished.
Switzerland, because that was one of the only few countries that remained neutral in the First World War and therefore artists and designers from all over the world started arriving there. Gridding readily emerged as the favorite canvassing tool of these first generation graphic designers. Some of the names that demand a mention here are: Josef Müller-Brockmann, Jan Tschichold, and Ernst Keller. These early champions made possible the use of grids as the structural vantage point for graphic design.
These artists were the pioneers who showed us how grids can be used to incorporate emotion into the design. Whether that emotion is movement, going forward, resilience, joy, or progress. Through the use of emotion, these designers were able to connect the brand to its larger vision and convey it all harmoniously with a logo that spoke to its audience.
Next we discuss in detail why emotion plays an integral role in modern logo design.
Through the use of emotion, these designers were able to connect the brand to its larger vision and convey it all harmoniously with a logo that spoke to its audience.
Next we discuss in detail why emotion plays an integral role in modern logo design.
Why Is Emotion Important In Logo Design
Every brand has a purpose behind it. It's easy to speak the purpose, but envisioning it is a whole other process and experience. Humans are emotional, driven by how we feel, what makes us satisfied, and how we envision life going for us. Just like art, the purpose of logo design is, at its very core, to evoke some sort of emotional response. This is crucial for making a connection to your audience and conveying your message effectively.
It's important that your design work intentionally elicits an emotional response. To create a logo design that evokes a certain emotion, you need to know what you want your brand to evoke, what it stands for, and who it serves. This will give you great insight into what design elements are needed according to those needs of your audience.
Your brand's nature, colors, symbolism, and emotion all tie into a logo design that conveys a message effectively. Being crystal clear on these things will aid you in the logo design process and should be gathered up front as a part of your intake process with your clients.
When your logo design lacks purpose and an emotional tie, your final design will be lackluster and miss out on a vitally important connection with your audience.

Using Grids to Create Emotional Logos
When designing your emotional logo, it can be frustrating to feel like you're in a box, but consider that all great logos are simply shapes, and all simple shapes can be created, blended, and crafted within a simple grid.
If done right, grids can make emotions standout in a logo. Here are some examples of emotional logo designs that are impactful and friendly.
In all logos, connect the emotion with the brand message to showcase how the logo is enhancing the brand's identity.
Starbucks
The evolution of Starbucks' logo shows the difference that emotion can make in a final logo design. Their very first logo design was obviously a siren, but lacks any sort of emotional connection. By simplifying and giving the siren a more specifically welcoming emotion - subtle smile - you're suddenly drawn into the latest logo design more so than the original.

The reason is also because the design is so organized. The logo is basically a study in how grids help you achieve harmony. From the star on top of the siren's crown, to the geometrically symmetrical waves of her hair, and the perfect spacing of her stripes - every little detail is perfected due to the use of grids.
The Siren-Queen is there to lure all the coffee lovers in while colors green and white represent growth, freshness and prosperity.
LG
In a clever combination of its letters, LG creates a winking face in a nested circle. A wink can give off an air of curiosity and playfulness and this one accomplishes it well, mimicking a picasso-style arrangement.
The circle symbolises the whole of humanity and the company's dedication to establish relationship from people all over the globe. The unique and precise positioning of the Symbol Mark (letters LG within the circle) has been made possible due to the use of grid. If the eye had been positioned any other way, we would have gotten something else instead of this friendly wink.

Plus the accuracy with which the start of both letters in the icon is arranged, you get convinced of the importance of grids in design. Not to mention the typography where the baseline grid has helped sit the letters so smoothly and so neatly together.
Amazon
While subtle enough to not be mistaken as a face, Amazon's dual message of care and responsibility, covering a core human need, shines through in a simple smile line. The smile line, most specifically the movement it portrays, symbolizes the direction of point A from point Z - which is what Amazon does. It ships, delivers, gets things from one point to another.

The efficient use of baseline grid is even more evident in Amazon's lettermark logo, where it has helped sit the letters more cleanly and neatly. It has also aided with the spacing between the upward pointing arrow and the letter Z whose base is being pushed in.
All these tiny details have been taken care of effectively through the use of grids which has prevented the design from looking sloppy.
Tostitos
Instead of facial features, the Tostitos logo features figures, clapping their hands or perhaps cheers-ing each other over a bowl of salsa. All of this is playfully called out of the T's within the brand name.

And Tostitos logo has a lot going on in the design. The colors are striking, typography even more so. Still it looks balanced and cohesive. How? If you see closely, you can see that in addition to other factors - careful selection of type and colors - grids are containing the design in.
Each pair of letter is equal in size to each other and different from others through grid construction. Use of grid also comes through in the evenness of colored edges and continuity of elements.
Conclusion
So what do you think? Itching to get the grids on for your next logo design? We sure hope so. Grids are basically the magic carpet that contain your emotional logo design and carry it forward without any of the elements bumping into each and spilling over.
Especially in the current age of graphic design where your logo will need to go places and connect with customers at an emotional level - websites, marketing brochure, billboard. Working in grids help you scale your human-centric emotional logo according to your grand aspirations and your customer's needs.
This article has been reviewed and verified by Zaheer Dodhia, an expert in logo design and branding.